Slide Formatting and Layout
Access the following functions from the Design ribbon:
To change the theme, go to the Presentation ribbon, and open the design themes.

When working in the desktop layout, the canvas size can be changed from the Design ribbon. The Canvas Size drop-down is only exposed when working with a fixed layout. Users can select one of the canvas size presets, or select 'Custom' to configure a custom canvas size.

Custom Canvas Size
If Custom is selected you may input the required width and height. Choose this option to embed custom sized dashboards in a web page.

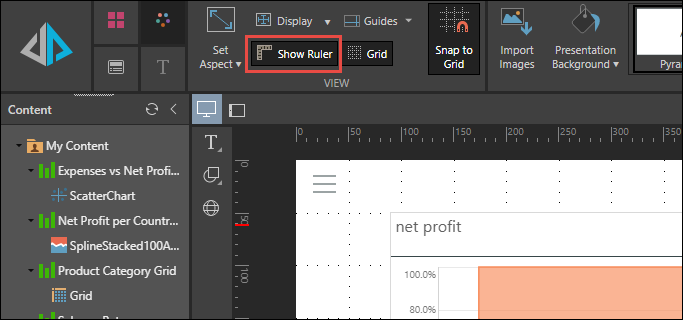
Open the Display menu to select the display size.

Open the Guides menu to add vertical and horizontal guidelines, to assist in presentation layout. This button is only enabled when working with a fixed layout.

Use the Show Ruler button to show or hide the ruler along the top and left side of the canvas. This button is only enabled when working with a fixed layout.

When working in a fixed presentation layout, the Grid button can be used to show or hide the grid lines on the canvas.

If working with a fixed layout, the Snap to Grid button can be enabled or disabled. The Snap to Grid function is used to easily place visuals along the grid lines.

Click the Import Images button to import images from their folder location.

Open the Presentation Background menu to select a color for the background.

Click Reset Formatting to undo any formatting changes.

Open the Slide Canvas from Slide ribbon and select a color, to change the color of the slide.



